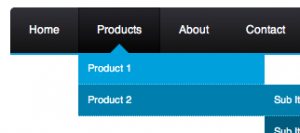
Blue Opera DropDown Menus
Cara instal ke blogspot sebagai berikut:
1.Loggin ke akun blogger
2.Masuk ke dhosbor blogspot.
3.Pilih tab edit Html
4.Simpan kode berikut di atas kode ]]></b:skin>
5.Kemudia simpan code menu di bawah ini sesuka kalian sesuaikan dengan blog kalian
Tags:
Dropdown Menus
1.Loggin ke akun blogger
2.Masuk ke dhosbor blogspot.
3.Pilih tab edit Html
4.Simpan kode berikut di atas kode ]]></b:skin>
#cssmenu ul,
#cssmenu li,
#cssmenu span,
#cssmenu a {
margin: 0;
padding: 0;
position: relative;
}
#cssmenu {
height: 49px;
border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
background: #141414;
background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAxCAIAAACUDVRzAAAAA3NCSVQICAjb4U/gAAAALElEQVQImWMwMrJi+v//PxMDw3+m//8ZoPR/qBgDEhuXGLoeYswhXg8R5gAAdVpfoJ3dB5oAAAAASUVORK5CYII=) 100% 100%;
background: -moz-linear-gradient(top, #32323a 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #32323a), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #32323a 0%, #141414 100%);
background: -o-linear-gradient(top, #32323a 0%, #141414 100%);
background: -ms-linear-gradient(top, #32323a 0%, #141414 100%);
background: linear-gradient(to bottom, #32323a 0%, #141414 100%);
border-bottom: 2px solid #0fa1e0;
}
#cssmenu:after,
#cssmenu ul:after {
content: '';
display: block;
clear: both;
}
#cssmenu a {
background: #141414;
background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAxCAIAAACUDVRzAAAAA3NCSVQICAjb4U/gAAAALElEQVQImWMwMrJi+v//PxMDw3+m//8ZoPR/qBgDEhuXGLoeYswhXg8R5gAAdVpfoJ3dB5oAAAAASUVORK5CYII=) 100% 100%;
background: -moz-linear-gradient(top, #32323a 0%, #141414 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #32323a), color-stop(100%, #141414));
background: -webkit-linear-gradient(top, #32323a 0%, #141414 100%);
background: -o-linear-gradient(top, #32323a 0%, #141414 100%);
background: -ms-linear-gradient(top, #32323a 0%, #141414 100%);
background: linear-gradient(to bottom, #32323a 0%, #141414 100%);
color: #ffffff;
display: inline-block;
font-family: Helvetica, Arial, Verdana, sans-serif;
font-size: 12px;
line-height: 49px;
padding: 0 20px;
text-decoration: none;
}
#cssmenu ul {
list-style: none;
}
#cssmenu > ul {
float: left;
}
#cssmenu > ul > li {
float: left;
}
#cssmenu > ul > li:hover:after {
content: '';
display: block;
width: 0;
height: 0;
position: absolute;
left: 50%;
bottom: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #0fa1e0;
margin-left: -10px;
}
#cssmenu > ul > li:first-child > a {
border-radius: 5px 0 0 0;
-moz-border-radius: 5px 0 0 0;
-webkit-border-radius: 5px 0 0 0;
}
#cssmenu > ul > li:last-child > a {
border-radius: 0 5px 0 0;
-moz-border-radius: 0 5px 0 0;
-webkit-border-radius: 0 5px 0 0;
}
#cssmenu > ul > li.active a {
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
background: #070707;
background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAxCAIAAACUDVRzAAAAA3NCSVQICAjb4U/gAAAALklEQVQImWNQU9Nh+v//PxMDw3+m//8ZkNj/mRgYIHxy5f//Z0BSi18e2TwS5QG4MGB54HL+mAAAAABJRU5ErkJggg==) 100% 100%;
background: -moz-linear-gradient(top, #26262c 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #26262c), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #26262c 0%, #070707 100%);
background: -o-linear-gradient(top, #26262c 0%, #070707 100%);
background: -ms-linear-gradient(top, #26262c 0%, #070707 100%);
background: linear-gradient(to bottom, #26262c 0%, #070707 100%);
}
#cssmenu > ul > li:hover > a {
background: #070707;
background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAxCAIAAACUDVRzAAAAA3NCSVQICAjb4U/gAAAALklEQVQImWNQU9Nh+v//PxMDw3+m//8ZkNj/mRgYIHxy5f//Z0BSi18e2TwS5QG4MGB54HL+mAAAAABJRU5ErkJggg==) 100% 100%;
background: -moz-linear-gradient(top, #26262c 0%, #070707 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #26262c), color-stop(100%, #070707));
background: -webkit-linear-gradient(top, #26262c 0%, #070707 100%);
background: -o-linear-gradient(top, #26262c 0%, #070707 100%);
background: -ms-linear-gradient(top, #26262c 0%, #070707 100%);
background: linear-gradient(to bottom, #26262c 0%, #070707 100%);
box-shadow: inset 0 0 3px #000000;
-moz-box-shadow: inset 0 0 3px #000000;
-webkit-box-shadow: inset 0 0 3px #000000;
}
#cssmenu .has-sub {
z-index: 1;
}
#cssmenu .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub ul {
display: none;
position: absolute;
width: 200px;
top: 100%;
left: 0;
}
#cssmenu .has-sub ul li {
*margin-bottom: -1px;
}
#cssmenu .has-sub ul li a {
background: #0fa1e0;
border-bottom: 1px dotted #6fc7ec;
filter: none;
font-size: 11px;
display: block;
line-height: 120%;
padding: 10px;
}
#cssmenu .has-sub ul li:hover a {
background: #0c7fb0;
}
#cssmenu .has-sub .has-sub:hover > ul {
display: block;
}
#cssmenu .has-sub .has-sub ul {
display: none;
position: absolute;
left: 100%;
top: 0;
}
#cssmenu .has-sub .has-sub ul li a {
background: #0c7fb0;
border-bottom: 1px dotted #6db2d0;
}
#cssmenu .has-sub .has-sub ul li a:hover {
background: #095c80;
}
5.Kemudia simpan code menu di bawah ini sesuka kalian sesuaikan dengan blog kalian
<div id='cssmenu'>
<ul>
<li class='active '><a href='index.html'><span>Home</span></a></li>
<li class='has-sub '><a href='#'><span>Products</span></a>
<ul>
<li class='has-sub '><a href='#'><span>Product 1</span></a>
<ul>
<li><a href='#'><span>Sub Item</span></a></li>
<li><a href='#'><span>Sub Item</span></a></li>
</ul>
</li>
<li class='has-sub '><a href='#'><span>Product 2</span></a>
<ul>
<li><a href='#'><span>Sub Item</span></a></li>
<li><a href='#'><span>Sub Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'><span>About</span></a></li>
<li><a href='#'><span>Contact</span></a></li>
</ul>
</div>
Ditulis Oleh : Unknown
 Artikel Blue Opera DropDown Menus ini ditulis oleh Unknown pada hari . Terimakasih atas kunjungan Anda pada blog ini. Kritik dan saran tentang Blue Opera DropDown Menus dapat Anda sampaikan melalui kotak komentar dibawah ini.
Artikel Blue Opera DropDown Menus ini ditulis oleh Unknown pada hari . Terimakasih atas kunjungan Anda pada blog ini. Kritik dan saran tentang Blue Opera DropDown Menus dapat Anda sampaikan melalui kotak komentar dibawah ini.
Anda sedang membaca artikel tentang Blue Opera DropDown Menus dan anda bisa menemukan artikel Blue Opera DropDown Menus ini dengan url https://cssmenusmaker.blogspot.com/2013/01/blue-opera-dropdown-menus.html. Anda boleh menyebarluaskan atau mengcopy artikel Blue Opera DropDown Menus ini jika memang bermanfaat bagi anda atau teman-teman anda,namun jangan lupa untuk mencantumkan link sumbernya.Css Dropdown Menus Maker | Blogspot
Share :
Subscribe to:
Post Comments (Atom)



Share your views...
1 Respones to "Blue Opera DropDown Menus"
Anduras-ShoesTerima kasih tutorialnya gan...
January 12, 2013 at 3:02 PM
Post a Comment